Introduction
Magento provides country and region* as a dropdown option in checkout addresses, unlike city which is an input text field. This on one side provides flexibility but on the other side increases chances of a typo in city names.
If you want your store to have an extra operation like giving free shipping to certain cities, giving COD payment option to certain cities, etc., it’s better to configure the input city field as a dropdown.
Here we will be discussing on listing United Arab Emirates’ cities as a dropdown option.
Steps
Assume MagePsycho_Citydropdown skeleton module has already been created.
1. Adding functions for populating cities.
File: app/code/local/MagePsycho/Citydropdown/Helper/Data.php
Code:
<?php
/**
* @category MagePsycho
* @package MagePsycho_Citydropdown
* @author [email protected]
* @license http://opensource.org/licenses/osl-3.0.php Open Software License (OSL 3.0)
*/
class MagePsycho_Citydropdown_Helper_Data extends Mage_Core_Helper_Abstract
{
public function getUaeCities()
{
$helper = Mage::helper('directory');
$cities = array(
$helper->__('Abu Dhabi'),
$helper->__('Ajman'),
$helper->__('Al Ain'),
$helper->__('Dubai'),
$helper->__('Fujairah'),
$helper->__('Ras al Khaimah'),
$helper->__('Sharjah'),
$helper->__('Umm al Quwain'),
);
return $cities;
}
public function getUaeCitiesAsDropdown($selectedCity = '')
{
$cities = $this->getUaeCities();
$options = '';
foreach($cities as $city){
$isSelected = $selectedCity == $city ? ' selected="selected"' : null;
$options .= '<option value="' . $city . '"' . $isSelected . '>' . $city . '</option>';
}
return $options;
}
}
Notes: You can also populate the cities in DB tables to make it more dynamic. For example, you can create the following tables similar to regions:
- + directory_country_city (city_id, country_id, code, default_name)
- + directory_country_city_name (locale, city_id, name)
2. Replacing the input text city field to dropdown using javascript
2.1
File: app/design/frontend/[package]/[theme]/template/checkout/onepage/billing.phtml
Code: Add the following code to the last of the above template
<script type="text/javascript">
<?php
$helper = Mage::helper('citydropdown');
$address = Mage::getSingleton('checkout/session')->getQuote()->getBillingAddress();
$defaultCity = $address->getCity();
$citiesOptions = addslashes($helper->getUaeCitiesAsDropdown($defaultCity));
?>
var billingCity = '<?php echo $defaultCity ; ?>';
function billingSwitchCityField(){
var selectVal = jQuery('#billing\\:country_id option:selected').val();
if(selectVal == "AE"){
jQuery("#billing\\:city")
.replaceWith('<select id="billing:city" name="billing[city]" class="required-entry">' +
'<option value=""></option>' +
'<?php echo $citiesOptions; ?>' +
'</select>');
}else{
jQuery("#billing\\:city")
.replaceWith('<input type="text" class=" input-text required-entry absolute-advice " title="City" value="' + billingCity + '" id="billing:city" name="billing[city]" autocomplete="off">');
}
}
jQuery(document).ready(function(){
billingSwitchCityField();
jQuery('#billing\\:country_id').change(function() {
billingSwitchCityField();
});
})
</script>
2.2
File: app/design/frontend/[package]/[theme]/template/checkout/onepage/shipping.phtml
Code: Add the following code to the last of the above template
<script type="text/javascript">
<?php
$helper = Mage::helper('citydropdown');
$address = Mage::getSingleton('checkout/session')->getQuote()->getShippingAddress();
$defaultCity = $address->getCity();
$citiesOptions = addslashes($helper->getUaeCitiesAsDropdown($defaultCity));
?>
var shippingCity = '<?php echo $defaultCity ; ?>';
function shippingSwitchCityField(){
var selectVal = jQuery('#shipping\\:country_id option:selected').val();
if(selectVal == "AE"){
jQuery("#shipping\\:city")
.replaceWith('<select id="shipping:city" name="shipping[city]" class="required-entry">' +
'<option value=""></option>' +
'<?php echo $citiesOptions; ?>' +
'</select>');
}else{
jQuery("#shipping\\:city")
.replaceWith('<input type="text" class=" input-text required-entry absolute-advice " title="City" value="' + shippingCity + '" id="shipping:city" name="shipping[city]" autocomplete="off">');
}
}
jQuery(document).ready(function(){
shippingSwitchCityField();
jQuery('#shipping\\:country_id').change(function() {
shippingSwitchCityField();
});
})
</script>
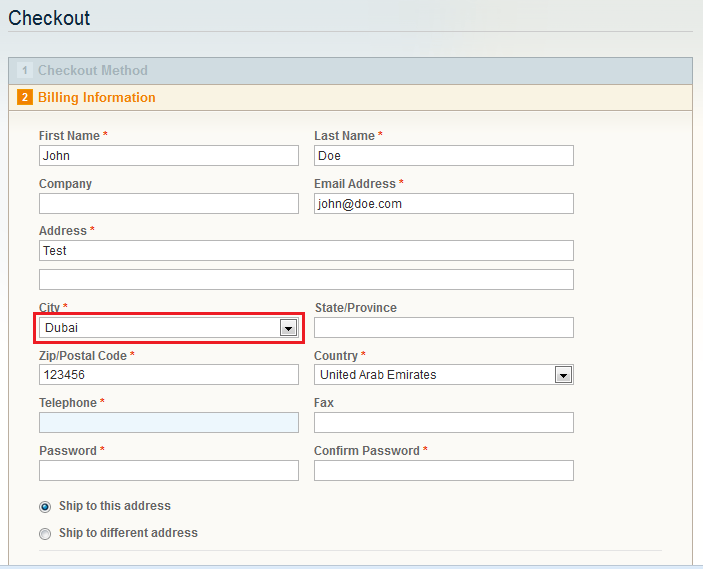
3. Reload the checkout page, you can see the city options for the United Arab Emirates as:

In a similar manner you can configure the city options for other countries as well and for other sections like My Account > Address Book etc.
Thanks for reading & sharing.
ANNOUNCEMENT
We have released the “Region & City Dropdown Manager” Magento 2 extension to manage (add, edit, delete, bulk import) regions/states & cities, convert text-input city field to the select dropdown in checkout address (shipping & billing) & customer address pages for both storefront and backend.