If you are looking for functionality which allows customers to select their required customer group at registration & checkout either by using group dropdown or group code, then Customer Group Selector / Switcher Extension is for you.
1. Associate Customer Group Using Dropdown
You can show the selected list of customer groups as dropdown at registration, checkout and my account edit pages. So that customer can select the group of their choice while registration. This feature can be very handy for your B2B stores.
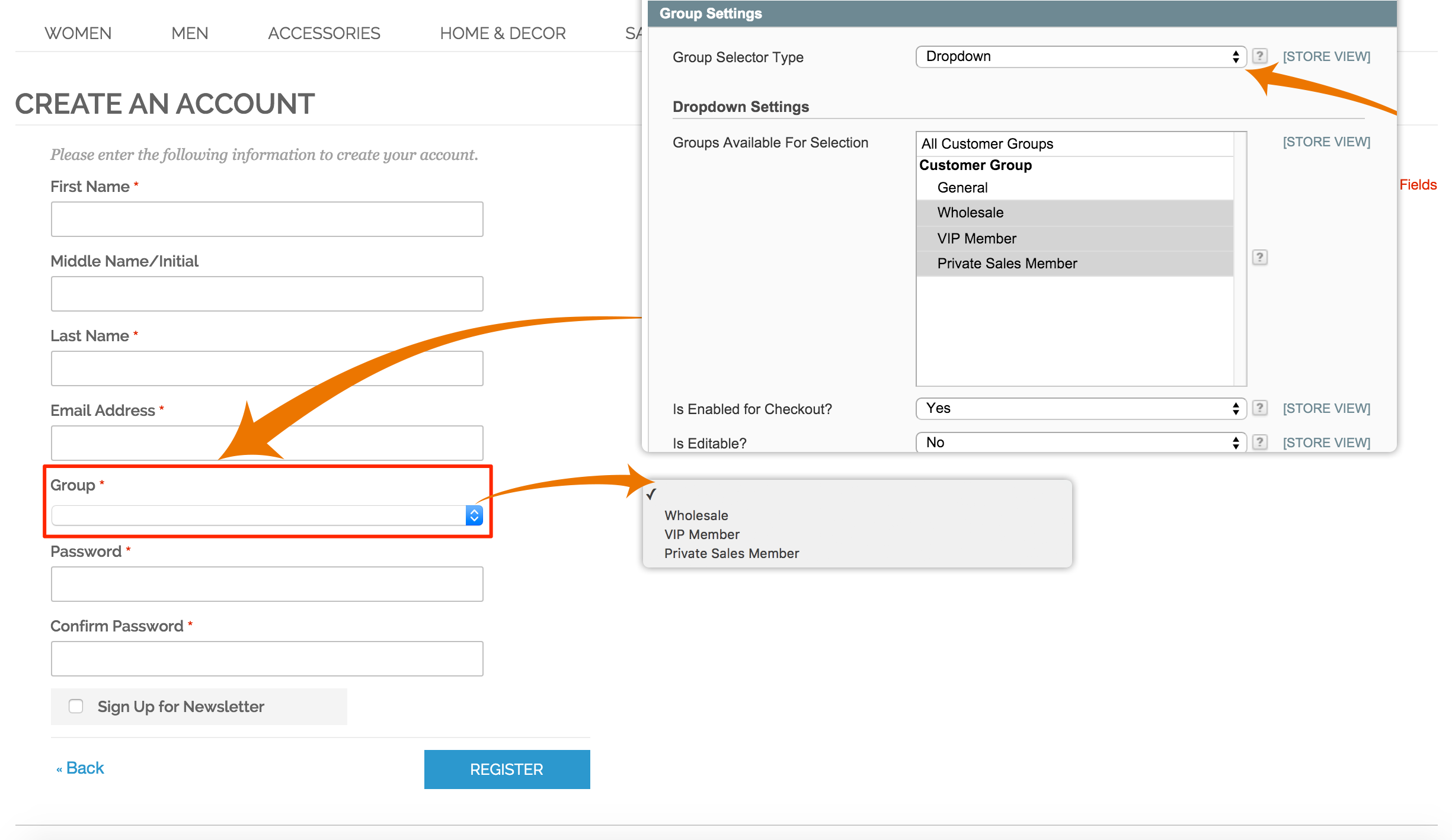
1.1 Group Dropdown at Registration
It’s pretty straight forward to have customer group dropdown at registration, see the settings below:

Note: If you are using your own customized registration template (.phtml), then you can simply use the following code in your template:
<!-- Customer Group Field Widget -->
<li>
<?php
echo $this->getLayout()
->createBlock('magepsycho_customerregfields/customer_widget_type')
->setObject($this->getFormData())
->setIsEditPage(false)
->toHtml()
?>
</li>
<!-- //Customer Group Field Widget -->
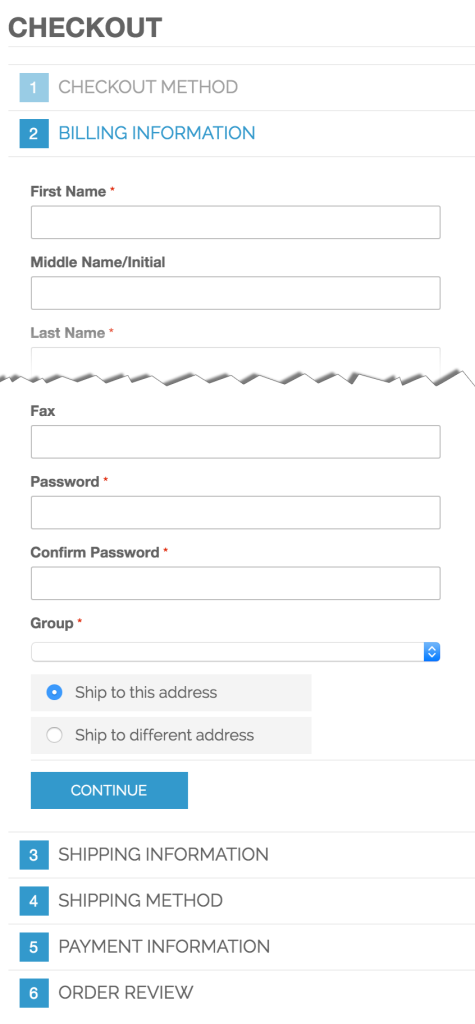
1.2 Group Dropdown at Checkout
You can also enable customer group dropdown at Checkout Page which will be shown at Billing Address form (as shown below).
In order to enable it, just make ‘Is Enabled to Checkout?’ to Yes from the setting.

Note: If you are using a custom billing address template (.phtml) file, then you can simply use the following code:
<!-- Customer Group Field Widget -->
<li>
<?php
echo $this->getLayout()
->createBlock('magepsycho_customerregfields/customer_widget_type')
->setObject($this->getQuote())
->setIsEditPage(false)
->setFieldIdFormat('billing:%s')
->setFieldNameFormat('billing[%s]')
->toHtml()
?>
</li>
<!-- //Customer Group Field Widget -->
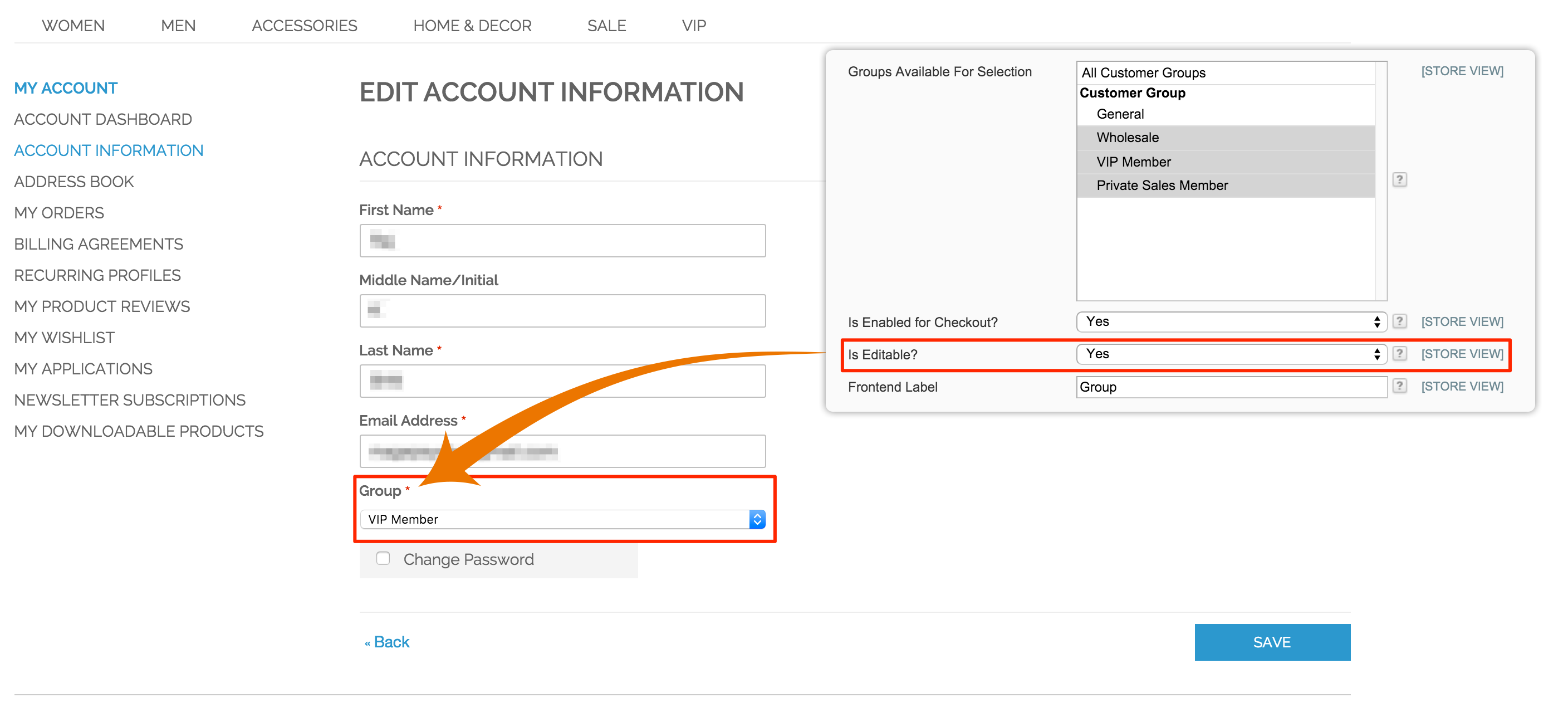
1.3 Group Dropdown at My Account Edit Page
If you want the customer group to be editable from My Account Edit page, you can simply enable it from the extension settings (refer below screenshot)

Note: If you have a customized edit page, then you can use the following snippet of code in order to show the field in the form:
<!-- Customer Group Field Widget -->
<li>
<?php
echo $this->getLayout()
->createBlock('magepsycho_customerregfields/customer_widget_type')
->setObject($this->getCustomer())
->setIsEditPage(true)
->toHtml()
?>
</li>
<!-- //Customer Group Field Widget -->
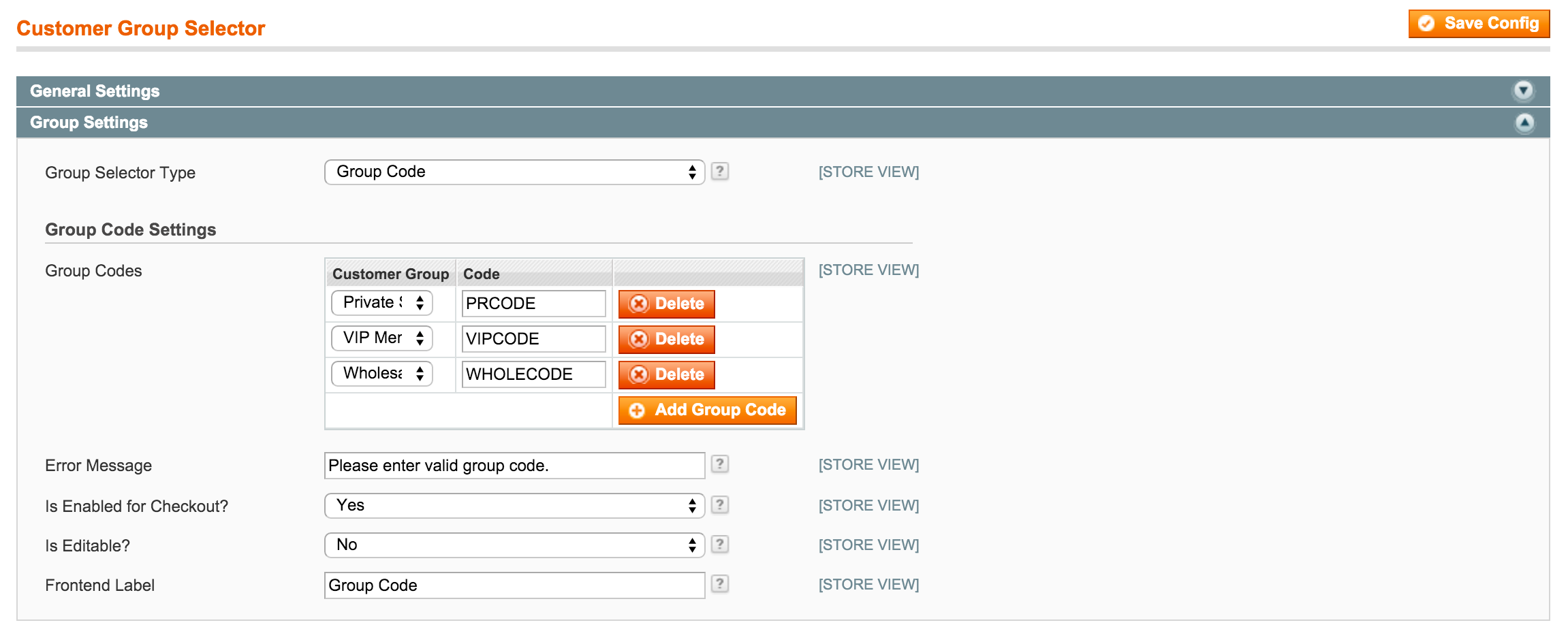
2. Associate Customer Group Using Code
If you want to associate customer group based on some code, then this option is for you. It allows customers to enter the group code and the customer will be assigned to the group associated with the code.
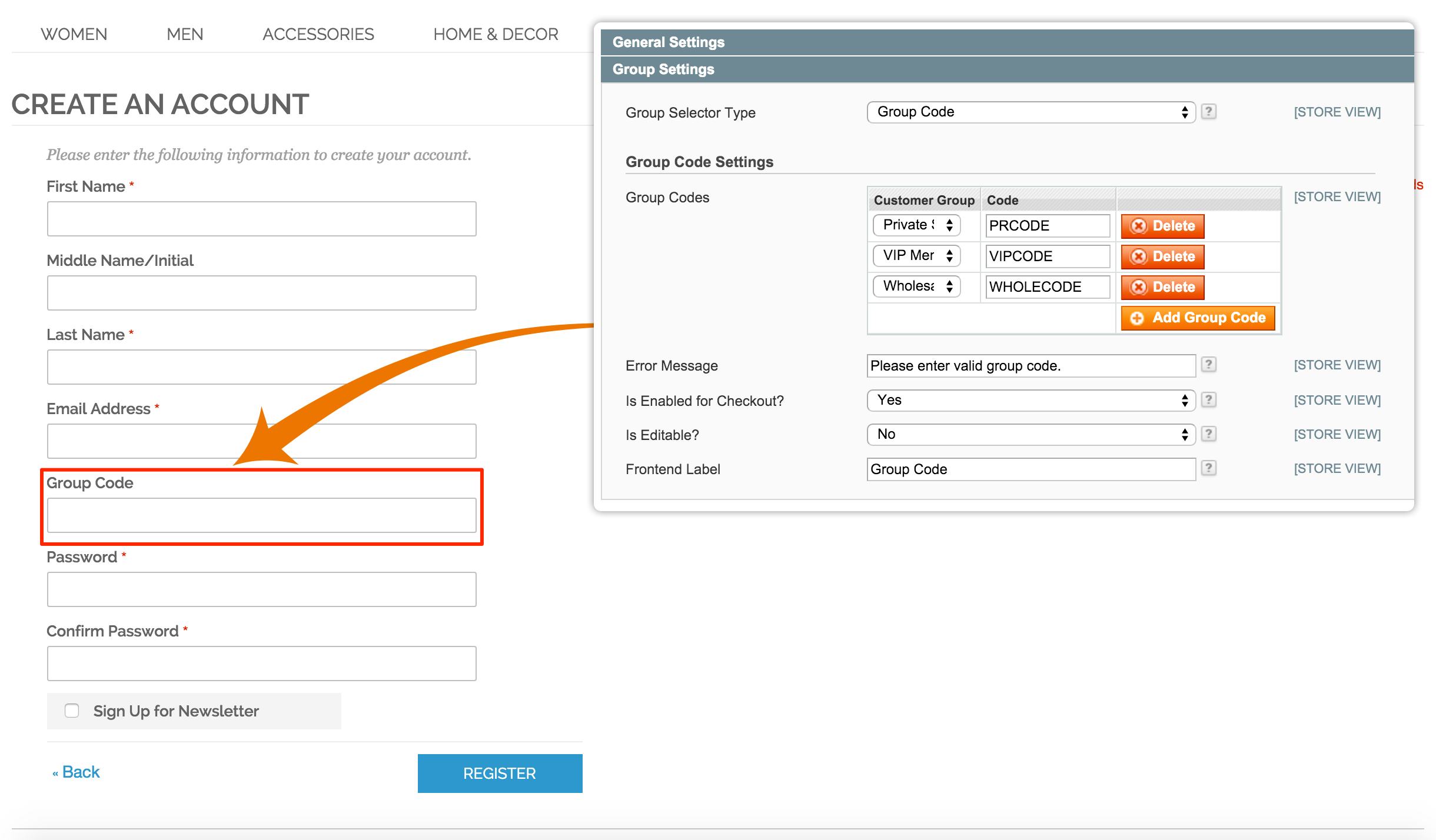
For this, you just have to choose ‘Group Selector Type’ to ‘Group Code’ and add group codes from settings (refer to the below screenshot).

2.1 Group Code at Registration
Similarly to group dropdown, you can have a group code field at Registration, Checkout, and My Account Edit Page.

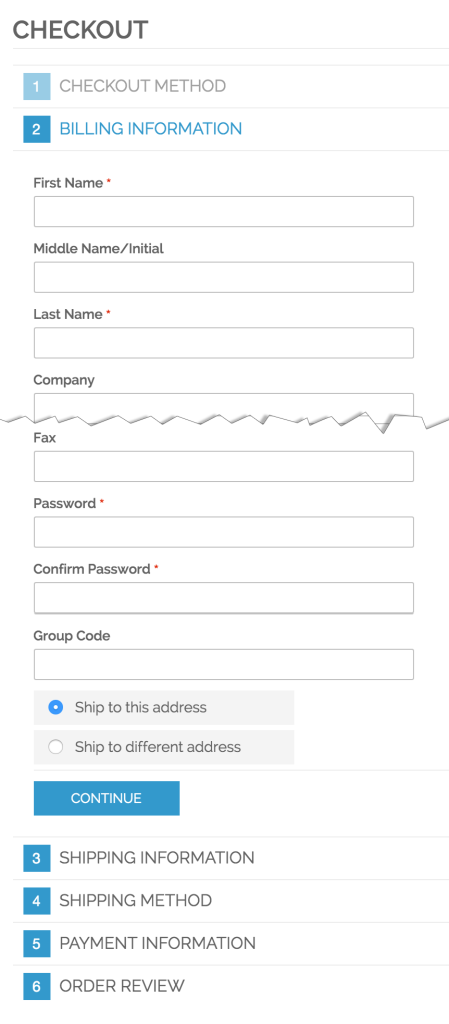
2.2 Group Code at Checkout

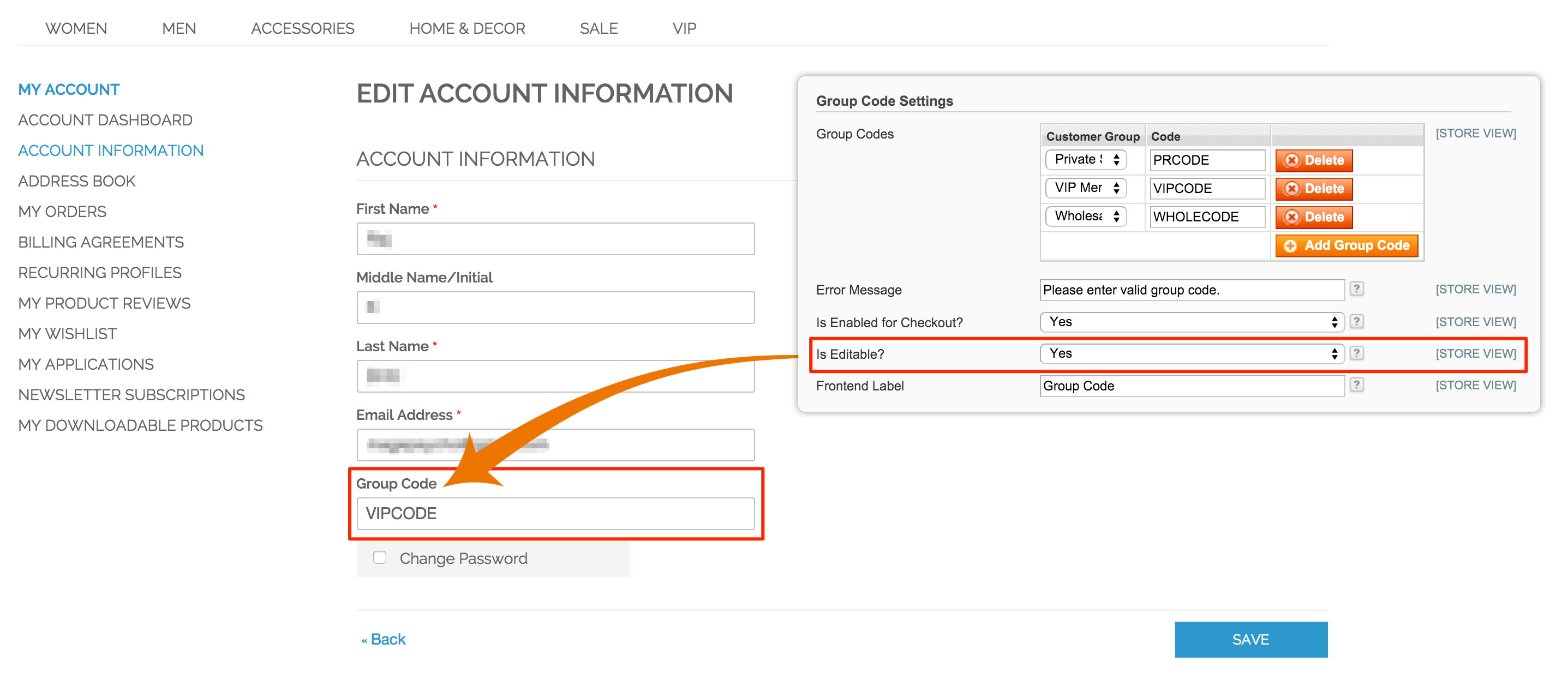
2.3 Group Code at My Account Edit Page

Note: You can use the same code as above if you have wanted to include the group selector field at registration, checkout & account edit pages.
This extension comes bundled with Store Restriction Pro & Custom Login Redirect Pro
