Introduction:
There is no doubt that jQuery Lightboxes is one of the best jQuery lightbox extension for Magento’s media gallery(base image & more views). This extension comes with a collection of jQuery lightboxes in one pack: Fancybox, Pirobox & Lightbox clone & many more features.
Features:
- Upgrade proof Module.
- Checked for Magento Versions 1.3.x – 1.6.1.0
- Includes FancyBox, PiroBox & Lightbox Clone.
- Flexible Customization for FancyBox, PiroBox & LightBox Clone.
- Option to remove default Zoom Bar.
- Option to give the custom size for the main image.
- Option to give the custom size for the thumbnail image(ref: gallery images)
- Option to give a custom size for the lightbox Popup Images.
- Option to include a jQuery file from Google CDN
- Option to include jQuery file with noConflict().
- Option to switch over different types of a lightbox.
- Option to include the lightbox files globally so that it can be used for custom modules, CMS pages, static blocks, etc.
How to use with Cms pages / Static blocks?
After installation of this extension(For installation refer this link), go to:
System > Configuration > MagePsycho Extensions > jQuery Lightboxes
1> Choose the following options:
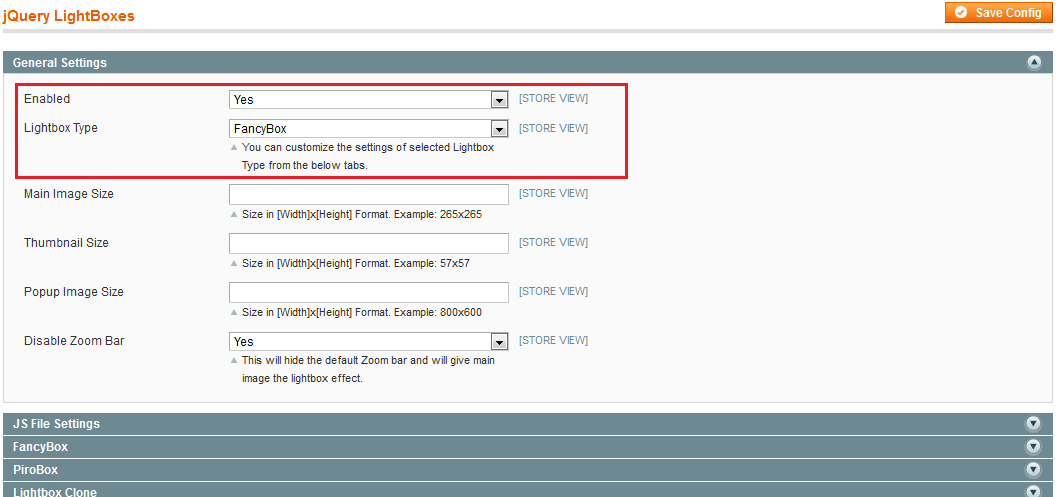
General Settings:
Enabled = Yes
Lightbox Type = Choose the lightbox type of your choice. We have chosen Fancybox for example.

2> Choose the following options:
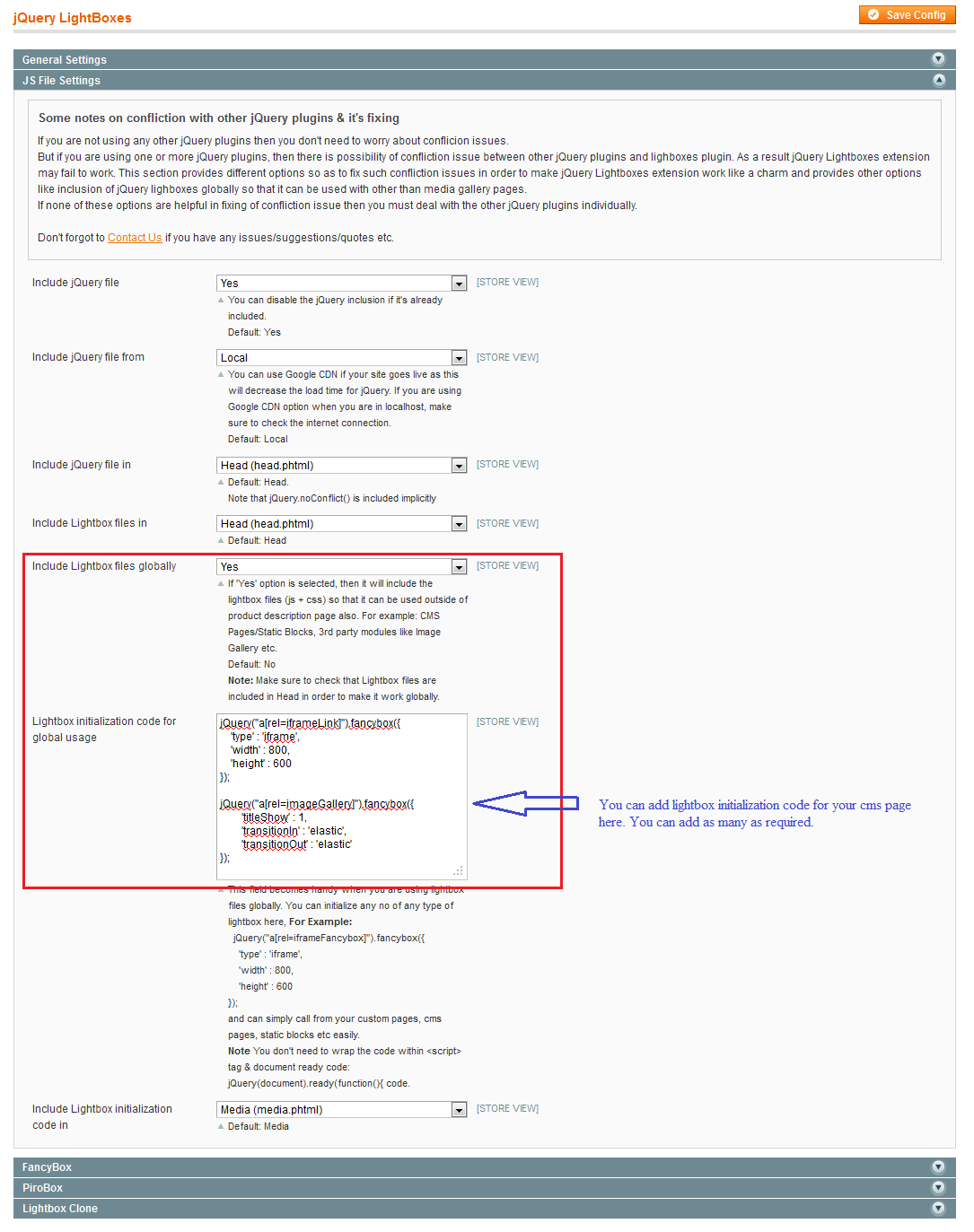
JS File Settings
Include jQuery file in = Head
Include Lightbox files in = Head
Include Lightbox files globally = Yes
Lightbox initialization code for global usage = Insert jQuery initialization code here. You can add any no of initialization code here. We have used the following code:
jQuery("a[rel=iframeLink]").fancybox({
'type' : 'iframe',
'width' : 800,
'height' : 600
});
jQuery("a[rel=imageGallery]").fancybox({
'titleShow' : 1,
'transitionIn' : 'elastic',
'transitionOut' : 'elastic'
});

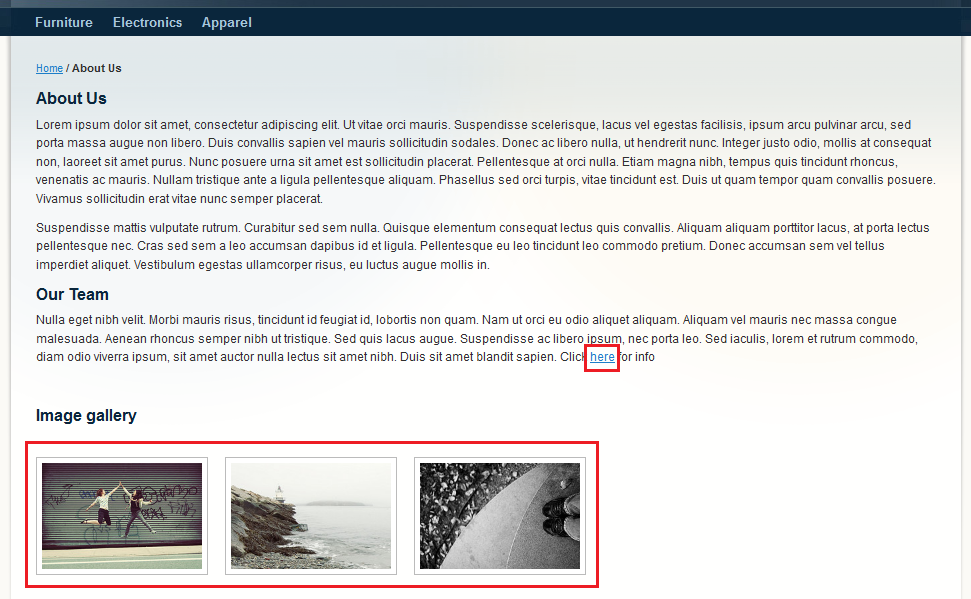
3> Demo CMS Page – About US
After backend configuration, we need to create a CMS page and implement the lightbox. We have created a CMS page (About US) as shown below.
For Our Team link we have used following code:
<a rel="iframeLink" href="{{store direct_url="our-team"}}">here</a>Note: Since the ‘Our Team’ is linked to a CMS Page with identifier = our-team and will be opened in a lightbox, we don’t want header/footer part of Magento. So you need to choose Layout = empty from the Design tab.
And for Image Gallery:
<a title="Custom title" rel="imageGallery" href="http://farm3.static.flickr.com/2641/4163443812_df0b200930.jpg"> <img src="http://farm3.static.flickr.com/2641/4163443812_df0b200930_m.jpg" alt="" /> </a>
<a rel="imageGallery" href="http://farm3.static.flickr.com/2591/4135665747_3091966c91.jpg"> <img src="http://farm3.static.flickr.com/2591/4135665747_3091966c91_m.jpg" alt="" /> </a>
<a rel="imageGallery" href="http://farm3.static.flickr.com/2561/4048285842_90b7e9f8d1.jpg"> <img src="http://farm3.static.flickr.com/2561/4048285842_90b7e9f8d1_m.jpg" alt="" /> </a>Note: The value of rel for our team and image gallery is based on initialization code pasted in configuration settings of JQuery Lightboxes.

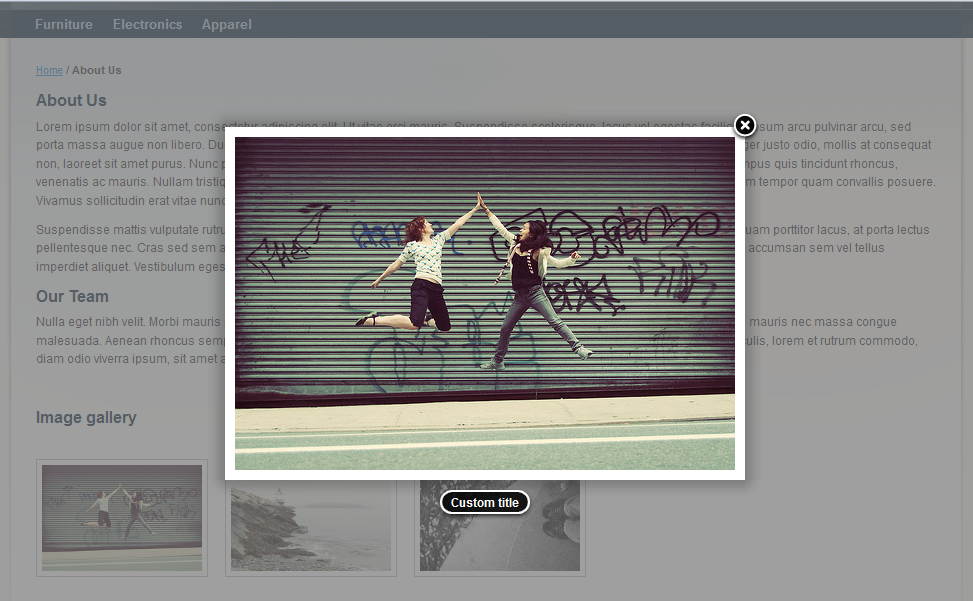
4> jQuery Lightboxes in Action:


Isn’t it so cool to have a swiss knife like an extension?
Keep rocking with Magento. Cheers!!