By default, Magento doesn’t display any address fields on the new account creation (/customer/account/create) page. But if you ever want to, it’s just a piece of cake.
You simply have to set the flag show.address.fields to true in the layout XML file (customer_account_create.xml):
<?xml version="1.0"?>
<!--
/**
* @category MagePsycho
* @package MagePsycho_CustomerAddress
* @author Raj KB <[email protected]>
* @website https://www.magepsycho.com
* @license http://opensource.org/licenses/osl-3.0.php Open Software License (OSL 3.0)
*/
-->
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="customer_form_register">
<action method="setShowAddressFields">
<argument name="show.address.fields" xsi:type="boolean">true</argument>
</action>
</referenceBlock>
</body>
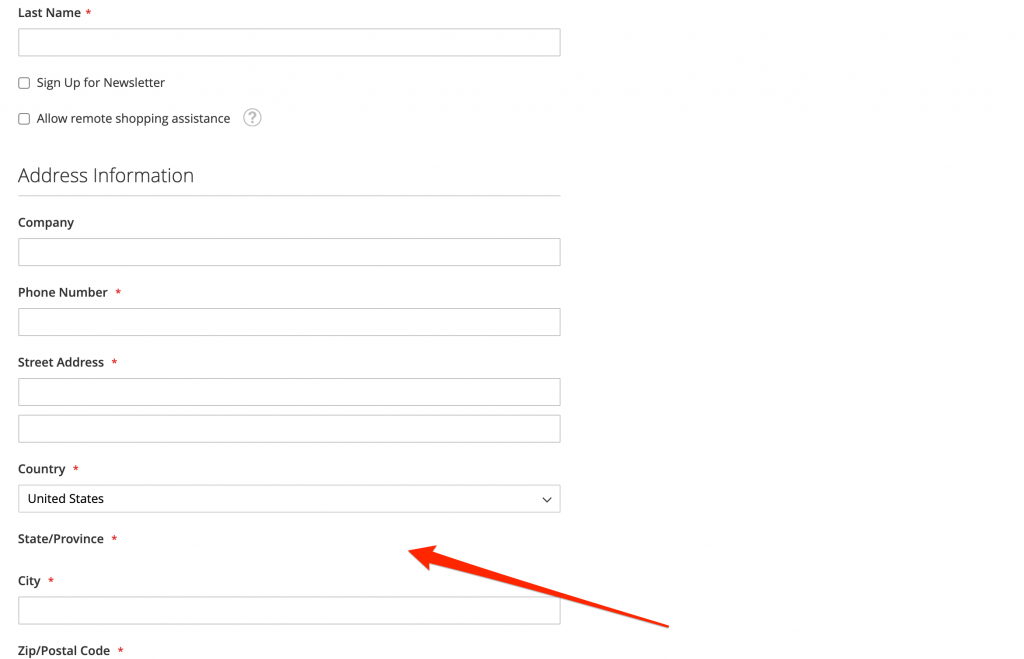
</page>With the above XML update, followed by cache refresh, you may see the customer creation page with address fields:

But did you notice that the "State/Province" field is not properly displayed?
Don't worry, this is a known issue (till Magento v2.4.2) - https://github.com/magento/magento2/issues/30099 and we have the solution.
Solution
If you look at the app/code/Magento/Customer/view/frontend/templates/form/register.phtml file, you will quickly notice that the variables responsible for the field rendering are not output.
<script type="text/x-magento-init">
{
"#country": {
"regionUpdater": {
"optionalRegionAllowed": <?= /* @noEscape */ $displayAll ? 'true' : 'false' ?>,
"regionListId": "#region_id",
"regionInputId": "#region",
"postcodeId": "#zip",
"form": "#form-validate",
"regionJson": {$regionJson},
"defaultRegion": "{$regionId}",
"countriesWithOptionalZip": {$countriesWithOptionalZip}
}
}
}
</script>To fix the issue, just replace the above code with
<script type="text/x-magento-init">
{
"#country": {
"regionUpdater": {
"optionalRegionAllowed": <?= /* @noEscape */ $displayAll ? 'true' : 'false' ?>,
"regionListId": "#region_id",
"regionInputId": "#region",
"postcodeId": "#zip",
"form": "#form-validate",
"regionJson": <?= /* @noEscape */ $regionJson ?>,
"defaultRegion": "<?= /* @noEscape */ $regionId ?>",
"countriesWithOptionalZip": <?= /* @noEscape */ $countriesWithOptionalZip ?>
}
}
}
</script>Did you notice, we just echoed the $regionJson, $regionId, $countriesWithOptionalZip variables?
Correct! That's the solution.
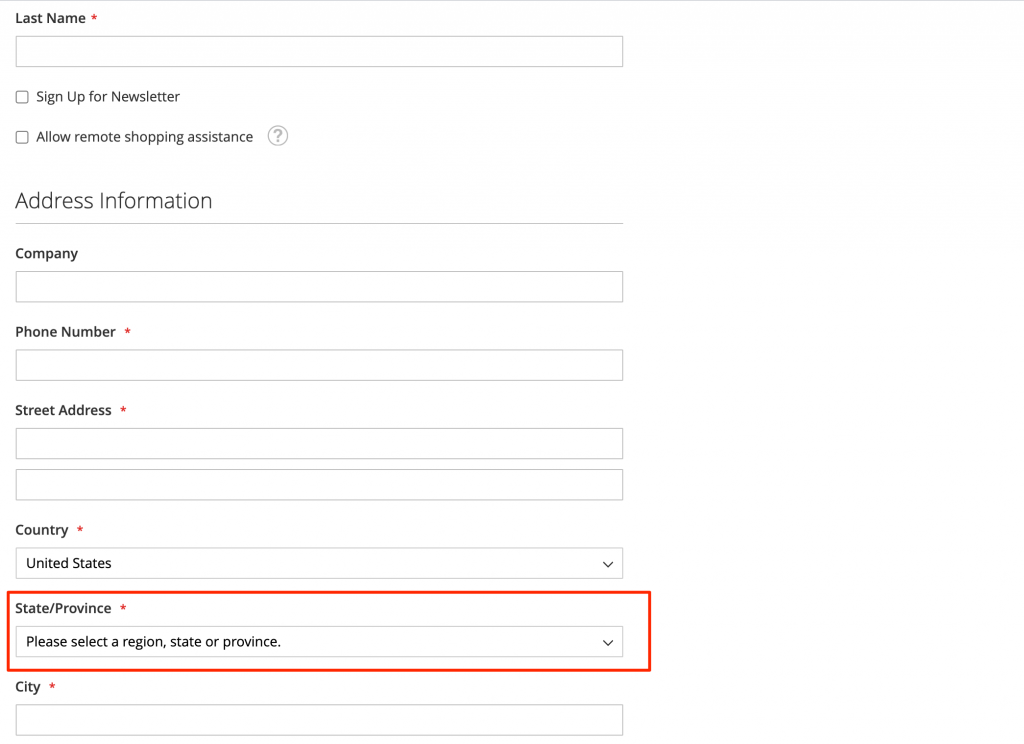
Now, reload the /customer/account/create page, you will see the "Region/Province" field.

Yay! Thanks for reading.
Looking for a City Dropdown Extension?
We have got you covered with the "Region & City Dropdown Manager" Magento 2 extension which manages (add, edit, delete, bulk import) regions/states & cities, converts text-input city field to the select dropdown in checkout address (shipping & billing) & customer address pages for both storefront and backend.